Mi az a reszponzív webdesign?
Egyszerűen fogalmazva a reszponzív webdesign olyan megközelítés, amely lehetővé teszi, hogy az adott weboldal megjelenése megfelelően reagáljon a képernyő méretére minden eszközön. Biztosítja az optimális böngészést és felhasználói élményt függetlenül attól, hogy épp mobilon, tableten vagy asztali gépen nézzük azt. Az akadálymentes böngészés és pozitív felhasználói élmény biztosítása pedig elengedhetetlen vállalkozásod sikerességéhez.

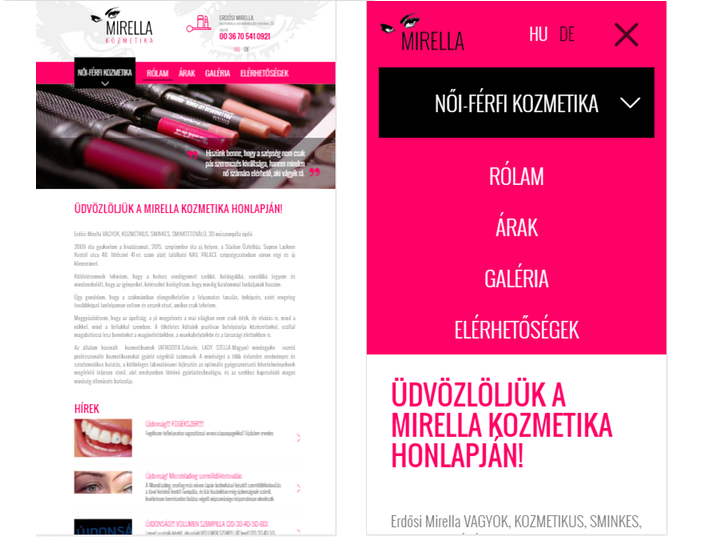
Statikus és reszponzív weboldalak közt nagy különbségek figyelhetők meg
mind használhatóságban, mind megjelenésben
A legjobb reszponzív weboldalak általában rugalmas felépítést, flexibilis képeket és CSS stílus által biztosított “media query”-ket használnak a design kialakítására. Ezen felül a végső cél a minél zökkenőmentesebb UI és az UX.
A mobilbarát weboldalak legfontosabb elemei
Vannak olyan tartalmi és technikai részek, amelyek elengedhetetlenek egy sikeres honlaphoz. Mi ezeket összegyűjtöttük neked, itt olvashatsz róluk pontosan. Most pedig térjünk rá a mobil nézetre.
Rugalmas felépítés
azon alapul, hogy az elemek méretét nem pixelben hanem %-ban, relatívan a befoglaló elemhez képest adjuk meg. Így ha azt szeretnénk, hogy a 930 pixel széles tartalmunk mobilon legyen 320 pixel széles, akkor a szélességet 34,4%-ra állítjuk (320 / 930 = 34,4%).Flexibilis képek
Hasonlóan a rugalmas felépítéshez, százalékosan határozzuk meg a képek méretét.Media query
Segítségükkel adhatjuk meg, hogy bizonyos felbontáson ( pl: 600 pixeltől 900 pixelig ) milyen megjelenés legyen alkalmazva a weboldal tartalmára.UI (user interface)
Vagyis a felhasználói felület. Ez nem más, mint a design elemei, melyek elősegítik a kommunikációt a felhasználó és a weboldal között (gombok, csúszkák).UX (user experience)
A felhasználói élmény. A felhasználói élmény nem más, mint azok a benyomások amik a felhasználót a weboldal használata közben érik. (Ami kattintható, az valóban kattintható is? És ha kattintható, akkor oda visz ahova én azt gondoltam?)Miért olyan fontos a reszponzív design?
Ha egy weboldal megjelenését annyi statikus változatban szeretnénk megtervezni és elkészíteni, ahány féle méret létezik, akkor biztos, hogy rendkívül költséges és időigényes folyamatot kapnánk. Amire a végére érnénk, kezdhetnénk újra, hisz folyamatosan jönnek az újabb készülékek. Erre ad költséghatékony és gyors megoldást a reszponzív webdesign, mely segítségével egy időálló oldalt kapunk .

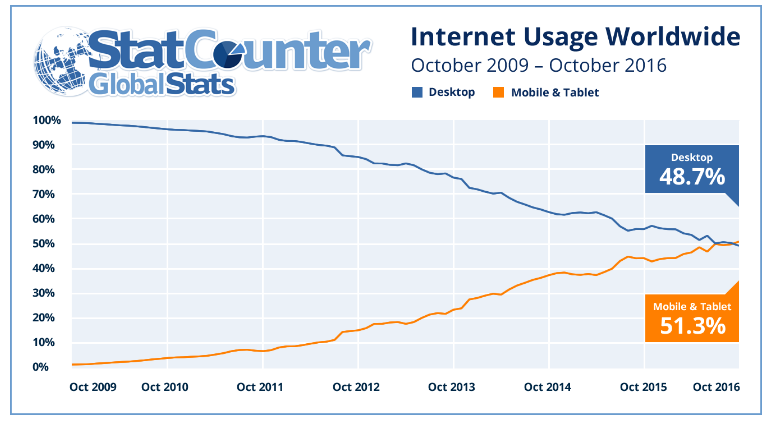
Az ábra jól szemlélteti, hogy milyen ütemben növekszik a mobiltelefonról böngészők száma,
és miért olyan fontos, hogy az oldalunk mobilbarát legyen.
Akkor melyik méretre tervezzük meg az oldalt?
Nincs szabványos weboldal méret. Több száz eszköz létezik és a modellek méretei és képernyő felbontásaik folyamatosan változnak. Minden egyes weboldal különböző eszközön vonzza a felhasználókat. Például nagyobb valószínűséggel nézünk meg egy receptet a mobilon (ha épp a konyhában vagyunk), és nagyobb valószínűséggel keresünk számítógépes oktató videót az asztali gépen (ha éppen azon dolgozunk).
Annak érdekében hogy a készülék méretek nagy százalékát lefedjük, legalább 3 elrendezésben kell gondolkodnunk (ha több, az még jobb):
- Kicsi: 600 pixel alatt lefedi a legtöbb telefont.
- Közepes: 600 pixel - 900 pixel lefedi a legtöbb tabletet, néhány nagyobb telefont és a kisebb netbookokat.
- Nagy: több mint 900px lefedi a legtöbb személyi számítógépet.
Mindegyik elrendezésnél törekedni kell arra, hogy lehetőség szerint tartalmazza ugyanazt a szöveget és grafikus elemeket. Viszont úgy, hogy a lehető legjobb élményt adja a felhasználó számára.
Mire figyeljünk egy mobil weboldal elkészítésénél
Felhasználó élmény
Kellemes és könnyű elérés a lényeges tartalmakhoz, amit a felhasználók keresnek.Hierarchia
A tartalmak elrendezése nagyon fontos, különösen a mobilon. Gyakran a kevesebb több. Korlátozott a hely, így figyelni kell hogy a legfontosabb üzeneteket kapják a felhasználók az oldal mondanivalójáról. (Ha az a fontos, hogy a “Kapcsolatfelvétel” gombra kattintsanak, akkor helyezzük arra a hangsúlyt).Rugalmas képek
Meg kell vizsgálni, hogy egy kép hogyan fog kinézni különböző méretű készülékeken.Navigáció
Mobilon nagyon fontos, hogy egyszerűen lehessen navigálni az oldalak között. A legelterjedtebb változatok a hamburger menü, az egyszerű lenyíló lista vagy a vízszintesen csúsztatható menü fülek.Gesztusok
Az emberek szeretik ha olvasás közben interakcióban lehetnek a tartalommal. Telefonon vagy tableten lehetőség van ezeket az interakciókat kezelni. Egy galéria esetében a felhasználó két ujja segítségével ránagyíthat a képre, elhúzhatja azt balra vagy jobbra, hogy a következő képre váltson. A néha nehezen eltalálható balra és jobbra nyíl érintése helyett.
A tervezési és tesztelési folyamatok a legfontosabbak
Pár eszköz, amely segítheti a munkánkat egy reszponzív design kialakításában
Böngésző
A Firefox és a Chrome által biztosított reszponzív nézet, ahol tetszőleges méretben tesztelhetjük az oldalunkat.Mobilkészülékek
Megmutatja a tényleges kinézetet és használhatóságot, esetleg a teljesítménybeli korlátokat.Bootstrap / Foundation
HTML, CSS, JS keretrendszer reszponzív weboldalkészítéshez előre elkészített megoldásokkal.Ink
Reszponzív email vázlat.Google’s resizer
Összképet ad az elkészült munkáról.Ha hasznosnak találtad cikkünket, nézz szét további érdekességekért blogunkon, vagy iratkozz fel hírlevelünkre heti tanácsokért.
/https%3A%2F%2Fblog.fws.hu%2Fuploads%2Ffiles%2Fpexels-photo-248021-5a1fbcd709c3a.jpeg)